-
client
TazasProject
-
date
Janvier 2015
-
nature
Design d'application
-
rôle
UI design - HTML/CSS/JS
Les codes barres sont des éléments visuels récurrents et symboles d'une société de consommation controversée. Ces éléments sont la traduction graphique d'une suite de chiffres allant de 0 à 9, permettant de référencer un produit associé. Cependant, ces codes barres sont surtout connus pour leurs barres de différentes tailles, mais moins pour leur côté "génératif". Recoder est une application pouvant scanner et recoder un code barre, pour y visualiser ce côté inédit : son motif d'art génératif.
Ce projet lancé par le TazasProject, a été produit par une équipe de 10 étudiants en design digital.
l'univers
La code barre, comme amorce aux motifs génératifs.
-
Que renferme un code barre ?
Le code barre est reproduit à très grande échelle (des millions dans le monde). L'application Recoder construit un motif génératif propre à un seul et même code barre. Pour un million de codes barres, un million de motifs différents. Une infinité de possibilités pour voir d'un autre œil le code barre.
-
la clé pour dévoiler
L'application Recoder, scanner et révélateur de codes barres.
-
1. Scanner un code barre
-
2. Le révéler et visualiser
-
3. Partager sur les internets
Collaborons ensemble
La participation des uns fait le bohneur des autres.
-

-
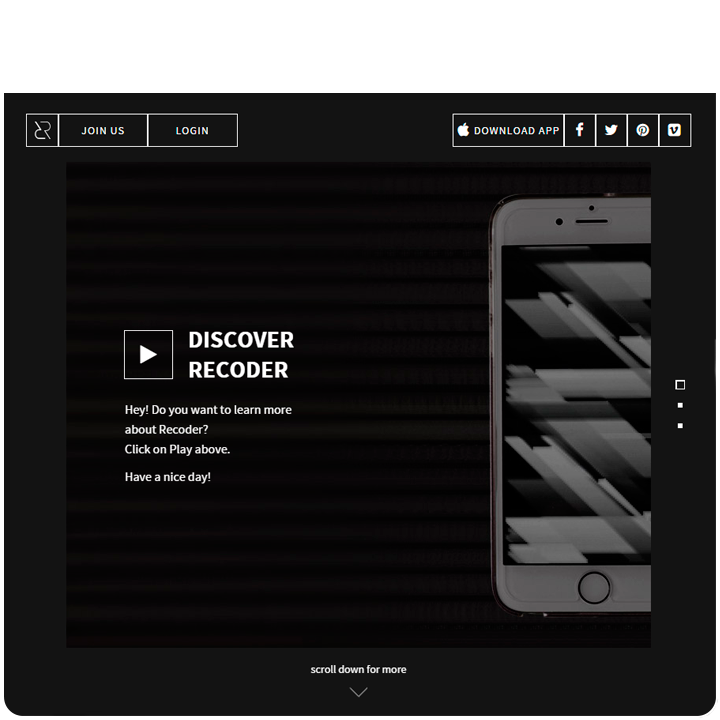
Un interface graphique en ligne
Pour confectionner des motifs génératifs différents, il faut compter sur l'aide de généreux collaborateurs: Interface graphique et panneau d'administration. La racine du site présente l'application.
Je me suis occupé du design et de son intégration.
propageons notre parole
une série de vidéos dans une logique de teasing croissant.
-
Teaser #01
Design sonore et mixage par Alexandre Suné
-
Teaser #02
Design sonore et mixage par Alexandre Suné
l'équipe
Plus on est de fous, plus on rit.
-
Guillaume Beinat
Conception
Supervision -
Alexandre Suné
Conception
Développement mobile -
Anne Astima
UI design
Branding -
Alexis Doyen
UI design
Branding -
Thibaud Sabathier
UI design
Branding -
Dan Gu
Ergonomie
Développement Web -
Élodie Dassance
Ergonomie
Développement canvas -
Yann Beduchaud
Motion design
Communication digitale -
Justine Pinaud
Motion design
Communication digitale -
Jiazhi Gao
Motion design
Communication digitale -
Yingyin Zhang
Motion design
Communication digitale